LOGOMOTION همه چیز درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی یک برند دارد و شرکت های برتر این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد یک لوگو خرج می کنند. اگر سازمان به طور موثر از برند استفاده کند، بسیاری از افراد می توانند با نگاه کردن به لوگو، برند را به سرعت تشخیص دهند. حرکت لوگو چیست؟ Logomotion یک پله بالاتر از یک لوگوی استاتیک/فقط گرافیکی است که در آن هیچ افکتی وجود ندارد. . Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به یک لوگو است، از جلوه های پویا ساده تا نمایش اسلاید ویدیویی کامل. برندسازی شرکتی به عوامل زیادی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک هنرمند یا متخصص موشن گرافیک بسپارید تا بهترین انیمیشن را از لوگوی شرکت بسازد. نحوه استفاده از قدرت Logomotion بیش از یک راه برای استفاده از قدرت Logomotion وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و عالی خود را تبلیغ کنید تا آن را در دنیای رقابتی تجارت متمایز کنید.• رسانه های اجتماعی: از یک GIF لوگوموشن استفاده کنید و با یک پیام بنویسید یا یک ویدیو را در رسانه های اجتماعی قرار دهید و برای تعامل بیشتر پست کنید.• وب سایت شرکتی: می توانید از Logomotion در وب سایت شرکتی خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر آنها بگذارید. • ارائه ها: می توانید نمادهای متحرک را به ارائه های خود اضافه کنید تا اصالت را نشان دهید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در مواد بازاریابی، صفحه فروش و ویدیوهای بازاریابی خود استفاده کنید تا توجه را جلب کنید و بینندگان را مشتاق شنیدن پیام شما کنید. چگونه یک لوگو متحرک با افکت های پس زمینه طراحی کنیم، در اینجا شما را با اصول انیمیشن لوگو آشنا می کنیم. در حالی که ما در این آموزش از Adobe After Effects استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن ویژگی های یکسانی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل آیکون را آماده کنید ما با ایجاد نماد خود در Adobe Illustrator (یا هر نرم افزار طراحی معادلی که دارید) شروع می کنیم. این برای اطمینان از این است که فایل آیکون ما برای انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل های مبتنی بر آیکون باید در فرمت برداری باشند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر آنها را مقیاس بندی کنید، که بعداً هنگام کار با لایه های طراحی مفید خواهد بود.همچنین، لوگوها باید به جای اینکه در یک تکه چیده شوند، لایه لایه باشند. این به شما این امکان را می دهد که با ساختن بخش های جداگانه آیکون به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس قطعات آیکون خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب نماد خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که انواع فایل After Effects در خانواده نرم افزارهای Adobe قرار دارند، آیکون ایجاد شده را به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلف استفاده کنید.فایل های برداری
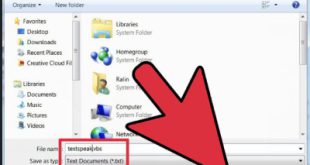
LOGOMOTION همه چیز درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی یک برند دارد و شرکت های برتر این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد یک لوگو خرج می کنند. اگر سازمان به طور موثر از برند استفاده کند، بسیاری از افراد می توانند با نگاه کردن به لوگو، برند را به سرعت تشخیص دهند. حرکت لوگو چیست؟ Logomotion یک پله بالاتر از یک لوگوی استاتیک/فقط گرافیکی است که در آن هیچ افکتی وجود ندارد. . Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به یک لوگو است، از جلوه های پویا ساده تا نمایش اسلاید ویدیویی کامل. برندسازی شرکتی به عوامل زیادی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک هنرمند یا متخصص موشن گرافیک بسپارید تا بهترین انیمیشن را از لوگوی شرکت بسازد. نحوه استفاده از قدرت Logomotion بیش از یک راه برای استفاده از قدرت Logomotion وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و عالی خود را تبلیغ کنید تا آن را در دنیای رقابتی تجارت متمایز کنید.• رسانه های اجتماعی: از یک GIF لوگوموشن استفاده کنید و با یک پیام بنویسید یا یک ویدیو را در رسانه های اجتماعی قرار دهید و برای تعامل بیشتر پست کنید.• وب سایت شرکتی: می توانید از Logomotion در وب سایت شرکتی خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر آنها بگذارید. • ارائه ها: می توانید نمادهای متحرک را به ارائه های خود اضافه کنید تا اصالت را نشان دهید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در مواد بازاریابی، صفحه فروش و ویدیوهای بازاریابی خود استفاده کنید تا توجه را جلب کنید و بینندگان را مشتاق شنیدن پیام شما کنید. چگونه یک لوگو متحرک با افکت های پس زمینه طراحی کنیم، در اینجا شما را با اصول انیمیشن لوگو آشنا می کنیم. در حالی که ما در این آموزش از Adobe After Effects استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن ویژگی های یکسانی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل آیکون را آماده کنید ما با ایجاد نماد خود در Adobe Illustrator (یا هر نرم افزار طراحی معادلی که دارید) شروع می کنیم. این برای اطمینان از این است که فایل آیکون ما برای انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل های مبتنی بر آیکون باید در فرمت برداری باشند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر آنها را مقیاس بندی کنید، که بعداً هنگام کار با لایه های طراحی مفید خواهد بود.همچنین، لوگوها باید به جای اینکه در یک تکه چیده شوند، لایه لایه باشند. این به شما این امکان را می دهد که با ساختن بخش های جداگانه آیکون به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس قطعات آیکون خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب نماد خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که انواع فایل After Effects در خانواده نرم افزارهای Adobe قرار دارند، آیکون ایجاد شده را به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلف استفاده کنید.فایل های برداری  مراحل طراحی و ایجاد آیکون متحرک مرحله 2: نماد را در After Effects وارد کنید.رابط کاربری Open After Effects ممکن است در نگاه اول پیچیده به نظر برسد، پس بیایید به اصول اولیه بپردازیم: 1- پنل پنل: اینجاست که می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید. 2-Project Board: این جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. Comps سطوح پایه ای هستند که هر کدام جدول زمانی ورزشی جداگانه خود را دارند. در بخش بعدی، من بیشتر در مورد ترکیب بندی صحبت خواهم کرد، هم از دوره زمانی واقعی در سمت راست (جایی که رویدادهای انیمیشن را برای ترسیم یک تصویر بر اساس زمان تنظیم می کنید) و هم از ناحیه نوشتن در سمت چپ (جایی که ویژگی های ورزشی را تنظیم می کنید) . ما 5. پنل جلویی مدیر – اینجا جایی است که می توانید به بسیاری از ویژگی های پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز، و کتابخانه های آماده برای استفاده برای انیمیشن ها و جلوه های بصری ایجاد شده در After Effects دسترسی داشته باشید. ، برای جزئیات بیشتر روی آن نگه دارید.برای وارد کردن فایل آیکون خود، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.
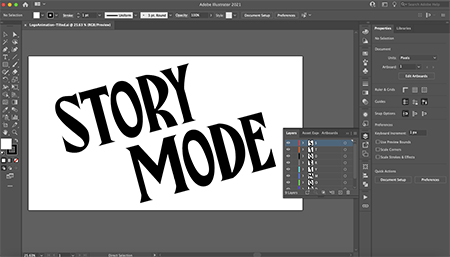
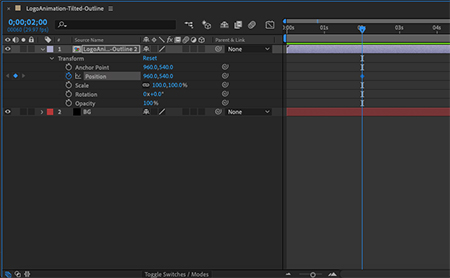
مراحل طراحی و ایجاد آیکون متحرک مرحله 2: نماد را در After Effects وارد کنید.رابط کاربری Open After Effects ممکن است در نگاه اول پیچیده به نظر برسد، پس بیایید به اصول اولیه بپردازیم: 1- پنل پنل: اینجاست که می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید. 2-Project Board: این جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. Comps سطوح پایه ای هستند که هر کدام جدول زمانی ورزشی جداگانه خود را دارند. در بخش بعدی، من بیشتر در مورد ترکیب بندی صحبت خواهم کرد، هم از دوره زمانی واقعی در سمت راست (جایی که رویدادهای انیمیشن را برای ترسیم یک تصویر بر اساس زمان تنظیم می کنید) و هم از ناحیه نوشتن در سمت چپ (جایی که ویژگی های ورزشی را تنظیم می کنید) . ما 5. پنل جلویی مدیر – اینجا جایی است که می توانید به بسیاری از ویژگی های پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز، و کتابخانه های آماده برای استفاده برای انیمیشن ها و جلوه های بصری ایجاد شده در After Effects دسترسی داشته باشید. ، برای جزئیات بیشتر روی آن نگه دارید.برای وارد کردن فایل آیکون خود، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید. Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای را لایه بندی، ویرایش و متحرک کنید. یک تولید بزرگتر، مانند یک فیلم، دارای ترکیب های متعددی است که در پانل های پروژه چیده شده اند. بنابراین می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید و هر خط کامپیک یک جدول زمانی جداگانه است. در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه به ترکیب بسیار کمی نیاز دارد. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Unity کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر نام خانوادگی را وارد کنید. آن را رها کنید و روی دکمه Create Volume کلیک کنید و OK را انتخاب کنید. حالا فایل آیکون خود را از پانل پروژه به پنل Timeline بکشید و باید نماد خود را در پنجره پیش نمایش ساخت ببینید، اگر نه، مطمئن شوید که با کشیدن پس زمینه زیر فایل آیکون، سطوح را بازنشانی کرده اید.روی فایل آیکون در گروه Composite کلیک راست کرده و Create > Convert to Layer Comp را انتخاب کنید.با این کار فایل آیکون شما به ترکیب دیگری تغییر می کند (می توانید ببینید که نماد تغییر کرده است). حالا با دوبار کلیک کردن روی فایل آیکون، یک تب جدید باز می شود و شما را به این کامپ جدید می برد که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها مانند پوشههای تودرتو هستند. در صورت تمایل، می توانید با کلیک راست و انتخاب Precompose، هر یک از این لایه ها را روی کامپ های خود اعمال کنید. این به آن لایه یک جدول زمانی انیمیشن جداگانه که در کامپ قبلی بود و در صورت تمایل یک نماد کامل می دهد. با استفاده از تایمر مرتبط با ترکیب اصلی، همه چیز را به یکباره پخش کنید. آنها نشانگرهای خاصی هستند که می توانند در طول جدول زمانی تنظیم شوند تا مشخص شود که شروع و پایان انیمیشن چه زمانی باید انجام شود.برای مثال، بیایید با یک انیمیشن ساده شروع کنیم: fade inچندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در طول زمان تغییر میکنند، اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار نماد Camp و ویژگی Switch در زیر کلیک کنید.
Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای را لایه بندی، ویرایش و متحرک کنید. یک تولید بزرگتر، مانند یک فیلم، دارای ترکیب های متعددی است که در پانل های پروژه چیده شده اند. بنابراین می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید و هر خط کامپیک یک جدول زمانی جداگانه است. در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه به ترکیب بسیار کمی نیاز دارد. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Unity کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر نام خانوادگی را وارد کنید. آن را رها کنید و روی دکمه Create Volume کلیک کنید و OK را انتخاب کنید. حالا فایل آیکون خود را از پانل پروژه به پنل Timeline بکشید و باید نماد خود را در پنجره پیش نمایش ساخت ببینید، اگر نه، مطمئن شوید که با کشیدن پس زمینه زیر فایل آیکون، سطوح را بازنشانی کرده اید.روی فایل آیکون در گروه Composite کلیک راست کرده و Create > Convert to Layer Comp را انتخاب کنید.با این کار فایل آیکون شما به ترکیب دیگری تغییر می کند (می توانید ببینید که نماد تغییر کرده است). حالا با دوبار کلیک کردن روی فایل آیکون، یک تب جدید باز می شود و شما را به این کامپ جدید می برد که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها مانند پوشههای تودرتو هستند. در صورت تمایل، می توانید با کلیک راست و انتخاب Precompose، هر یک از این لایه ها را روی کامپ های خود اعمال کنید. این به آن لایه یک جدول زمانی انیمیشن جداگانه که در کامپ قبلی بود و در صورت تمایل یک نماد کامل می دهد. با استفاده از تایمر مرتبط با ترکیب اصلی، همه چیز را به یکباره پخش کنید. آنها نشانگرهای خاصی هستند که می توانند در طول جدول زمانی تنظیم شوند تا مشخص شود که شروع و پایان انیمیشن چه زمانی باید انجام شود.برای مثال، بیایید با یک انیمیشن ساده شروع کنیم: fade inچندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در طول زمان تغییر میکنند، اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار نماد Camp و ویژگی Switch در زیر کلیک کنید.  متحرک سازی یک لوگو با فریم های کلیدی مرحله 5: لوگوی خود را با لایه های طراحی متحرک سازید حال بیایید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های طراحی نگاه کنیم. لایههای طراحی، اشیایی هستند که حاوی اطلاعات مسیریابی هستند، مانند نقاط لنگر و خطوط اتصال (مانند مواردی که در برنامههای برداری یافت میشوند)، و دستکاری آنها نسبت به نسخه تبدیل، امکانات بیشتری را برای انیمیشن باز میکند. با کلیک راست و انتخاب Create > Create Shapes From Vector Layer می توانید یک گرافیک برداری را به لایه برداری تبدیل کنید. ابتدا آیکون را به یک لایه شکل تبدیل می کنیم، در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کرده، کلیک راست کرده و Create > Create Shapes From Vector Layer را انتخاب می کنیم. خواهید دید که هر لایه دارای ویژگی هایی است. ستاره در کنار آناین یک الگوی طراحی است در زیر لایه طراحی، ویژگی Content و ویژگی Transform را مشاهده خواهید کرددر سمت راست ویژگی Content، یک دکمه افزودن نیز پیدا خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای متحرک سازی انتخاب کنید. لایه های طراحی دارای یک دکمه Add (در سمت راست ویژگی Content) هستند که به شما امکان می دهد ویژگی های مختلف انیمیشن مانند Clip Paths را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Clip Art استفاده کردیم. برای این کار برای هر حرف Clipping Paths را با دکمه Add به لایه های طراحی اضافه می کنیم. همچنین، ویژگی Keyframe Duration را روی 0% در شروع تایمر و 100% حدود 1 دقیقه بعد تنظیم کردم. همانطور که می بینید، این باعث می شود که روند حروف توسط دست نامرئی در زمان واقعی ترسیم شود. با مراجعه به ویرایشگر گرافیکی می توانید جدول زمانی را مشاهده کنید.برای انجام این کار، روی نماد گرافیکی (اگر ماوس را روی آن نگه دارید با عنوان Graph Editor) در نزدیکی بالای جدول زمانی کلیک کنید، و با این کار خط زمانی به یک نمودار خطی تغییر می کند.شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. حالا از آنجایی که ابتدا و انتهای صفحه کلیدها را ایجاد کرده ایم، محاسبه زمان بندی را به After Effects واگذار کرده ایم. بدون راهنمایی، After Effects هر فریم انیمیشن را به طور یکنواخت حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییر عمدی در زمان چیزی است که به درام حس واقعیت می بخشد. ابزار Bézier در پایین ویرایشگر نمودار به شما امکان می دهد مسیر خط نمودار را تنظیم کنید. ویرایشگر Graph به شما امکان می دهد انیمیشن خود را با استفاده از کنترل های Bézier زمان بندی کنید تا یک خط نمودار را به یک منحنی تبدیل کنید. در سمت راست پایین ویرایشگر گرافیکی تعدادی نماد نقاط مربعی متصل به خطوط را مشاهده خواهید کرد، اینها ابزارهای Bézier هستند. هر کسی روی آن کلیک کند، یک دسته زرد روی نمودار ظاهر می شود. حرکت این دسته باعث چرخش خط می شود که زمان انیمیشن را تغییر می دهد.لوگو آماده آپلود
متحرک سازی یک لوگو با فریم های کلیدی مرحله 5: لوگوی خود را با لایه های طراحی متحرک سازید حال بیایید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های طراحی نگاه کنیم. لایههای طراحی، اشیایی هستند که حاوی اطلاعات مسیریابی هستند، مانند نقاط لنگر و خطوط اتصال (مانند مواردی که در برنامههای برداری یافت میشوند)، و دستکاری آنها نسبت به نسخه تبدیل، امکانات بیشتری را برای انیمیشن باز میکند. با کلیک راست و انتخاب Create > Create Shapes From Vector Layer می توانید یک گرافیک برداری را به لایه برداری تبدیل کنید. ابتدا آیکون را به یک لایه شکل تبدیل می کنیم، در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کرده، کلیک راست کرده و Create > Create Shapes From Vector Layer را انتخاب می کنیم. خواهید دید که هر لایه دارای ویژگی هایی است. ستاره در کنار آناین یک الگوی طراحی است در زیر لایه طراحی، ویژگی Content و ویژگی Transform را مشاهده خواهید کرددر سمت راست ویژگی Content، یک دکمه افزودن نیز پیدا خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای متحرک سازی انتخاب کنید. لایه های طراحی دارای یک دکمه Add (در سمت راست ویژگی Content) هستند که به شما امکان می دهد ویژگی های مختلف انیمیشن مانند Clip Paths را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Clip Art استفاده کردیم. برای این کار برای هر حرف Clipping Paths را با دکمه Add به لایه های طراحی اضافه می کنیم. همچنین، ویژگی Keyframe Duration را روی 0% در شروع تایمر و 100% حدود 1 دقیقه بعد تنظیم کردم. همانطور که می بینید، این باعث می شود که روند حروف توسط دست نامرئی در زمان واقعی ترسیم شود. با مراجعه به ویرایشگر گرافیکی می توانید جدول زمانی را مشاهده کنید.برای انجام این کار، روی نماد گرافیکی (اگر ماوس را روی آن نگه دارید با عنوان Graph Editor) در نزدیکی بالای جدول زمانی کلیک کنید، و با این کار خط زمانی به یک نمودار خطی تغییر می کند.شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. حالا از آنجایی که ابتدا و انتهای صفحه کلیدها را ایجاد کرده ایم، محاسبه زمان بندی را به After Effects واگذار کرده ایم. بدون راهنمایی، After Effects هر فریم انیمیشن را به طور یکنواخت حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییر عمدی در زمان چیزی است که به درام حس واقعیت می بخشد. ابزار Bézier در پایین ویرایشگر نمودار به شما امکان می دهد مسیر خط نمودار را تنظیم کنید. ویرایشگر Graph به شما امکان می دهد انیمیشن خود را با استفاده از کنترل های Bézier زمان بندی کنید تا یک خط نمودار را به یک منحنی تبدیل کنید. در سمت راست پایین ویرایشگر گرافیکی تعدادی نماد نقاط مربعی متصل به خطوط را مشاهده خواهید کرد، اینها ابزارهای Bézier هستند. هر کسی روی آن کلیک کند، یک دسته زرد روی نمودار ظاهر می شود. حرکت این دسته باعث چرخش خط می شود که زمان انیمیشن را تغییر می دهد.لوگو آماده آپلود  مرحله 7: صادرات لوگوی انیمیشن خود هنگامی که آماده صادر کردن لوگوی انیمیشن تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue برویدبه طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو خوب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش های کنار نشانگرهای خط آبی زیر قالب متن کلیک کنید و GIF متحرک را انتخاب کنید. همچنین میتوانید با کلیک کردن روی متن آبی رنگ زیر فایل خروجی، پوشه مقصد را برای فایل تمامشده تنظیم کنید. ، به File > Export بروید. > آن را به Adobe Media Encoder اضافه کنید و Animated Gif را از لیست کشویی زیر Format انتخاب کنید. روی متن آبی برجسته شده زیر Preset دوبار کلیک کنید تا پنجره Export Report Settings باز شود چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان را انتخاب کنید تا این پنجره بسته شود. پس از اتمام، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مورد نظر ظاهر شود. .
مرحله 7: صادرات لوگوی انیمیشن خود هنگامی که آماده صادر کردن لوگوی انیمیشن تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue برویدبه طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو خوب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش های کنار نشانگرهای خط آبی زیر قالب متن کلیک کنید و GIF متحرک را انتخاب کنید. همچنین میتوانید با کلیک کردن روی متن آبی رنگ زیر فایل خروجی، پوشه مقصد را برای فایل تمامشده تنظیم کنید. ، به File > Export بروید. > آن را به Adobe Media Encoder اضافه کنید و Animated Gif را از لیست کشویی زیر Format انتخاب کنید. روی متن آبی برجسته شده زیر Preset دوبار کلیک کنید تا پنجره Export Report Settings باز شود چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان را انتخاب کنید تا این پنجره بسته شود. پس از اتمام، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مورد نظر ظاهر شود. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.